|
|



 |
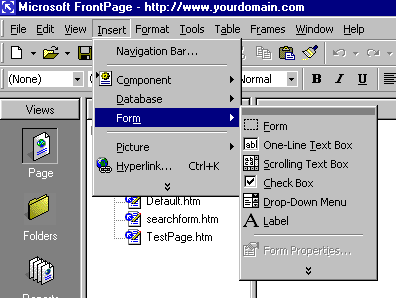
On a new, blank page inset a
form by selecting the Insert menu, Form, Form as shown above
|
TOP


 |
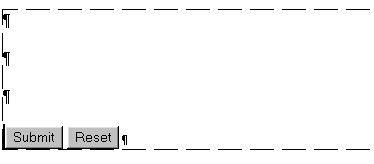
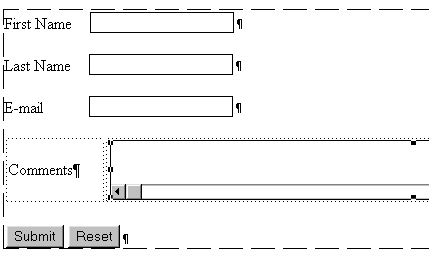
A blank form will appear on
your page outlined by a checked line and including a submit
and a reset button |
 |
Click the enter key a few
times to create some space |
TOP


 |
From the Insert, Form menu
select various objects such as one-line text boxes,
scrolling text boxes and add them to your form
|
 |
Type regular text in front
of your objects to label them |
TOP


 |
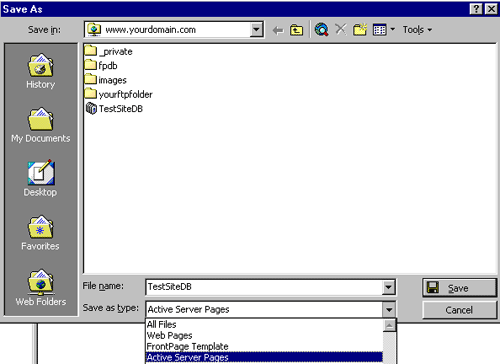
Since the name of the
database FrontPage will create for you is named after your
page, you should save the page before you begin the
process of creating the database |
 |
From the File menu,
select Save As
Give the file a descriptive, but succinct name and be sure
to change the save as type from Web Pages to Active Server
Pages as shown above |
TOP


 |
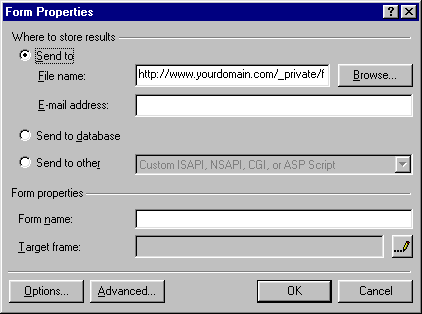
After Saving your new
page hold your mouse over a blank area in your form and
click the right mouse button |
 |
From the pop-up menu
that appears select Form Properties. The dialogue shown
above will appear |
 |
Select Send to database
and click OK |
 |
A prompt will appear,
click Yes. |
TOP


 |
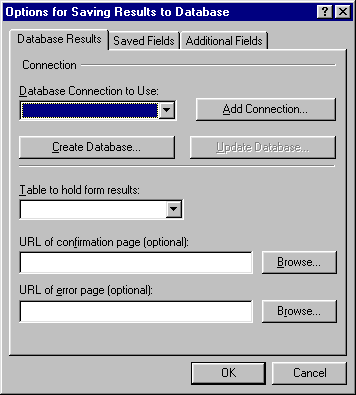
The dialogue shown
above will appear. |
 |
Under the Database
Results tab select Create Database so that FrontPage
can create the database for you
|
 |
A message will appear
telling you that FrontPage has created a new Database
for you |
 |
Click Ok, on all of
the open dialogues until you return to your page.
|
 |
Save your web page |
TOP


 |
After saving the
new page, publish your website
|
 |
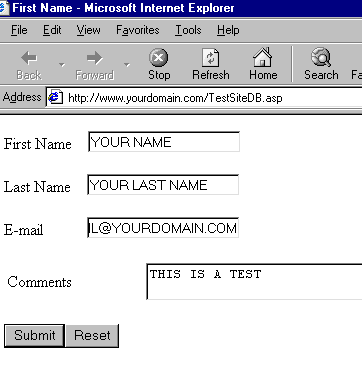
Go online and test
the new form |
 |
After clicking the
Submit button you should see a confirmation page if
your form is working properly
|
TOP
|
|
 |
|
Copyright @ 2015
Vastcom Network Inc. All rights reserved. |
|
|

|
|